Website Design
Fields of Expertise
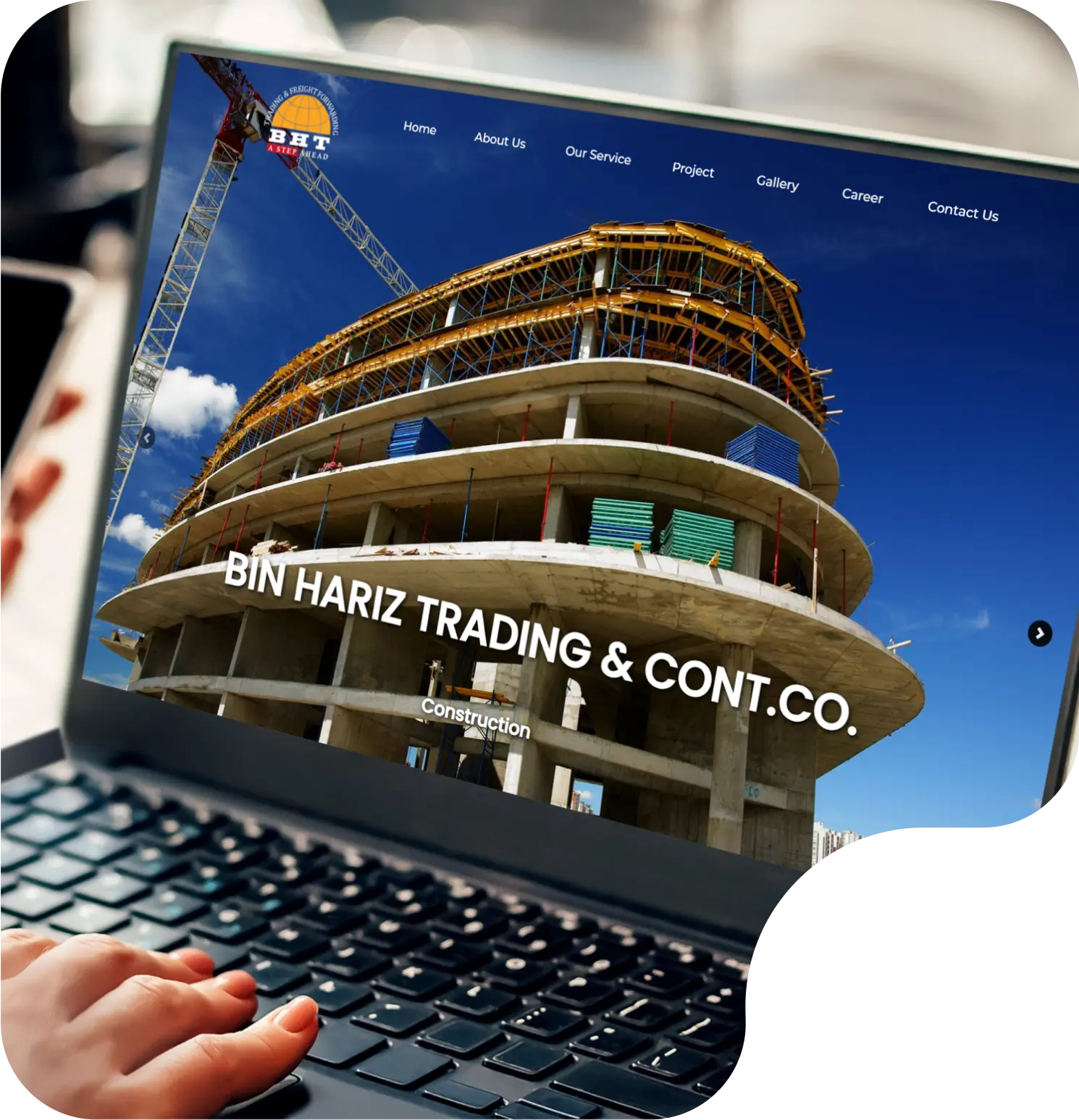
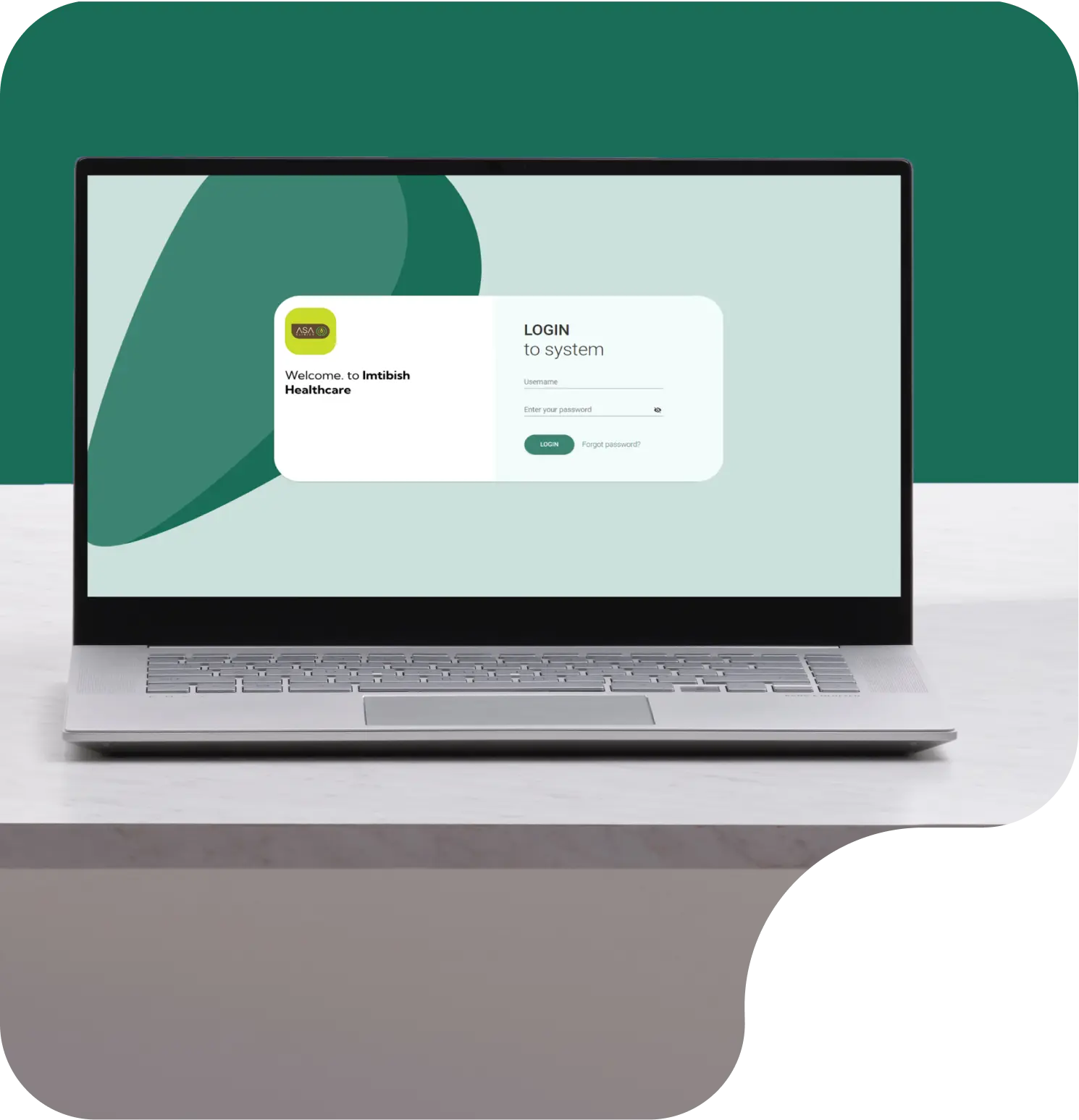
Website Development
Website development involves building and coding a fully functional, responsive website, integrating both front-end design and back-end systems.
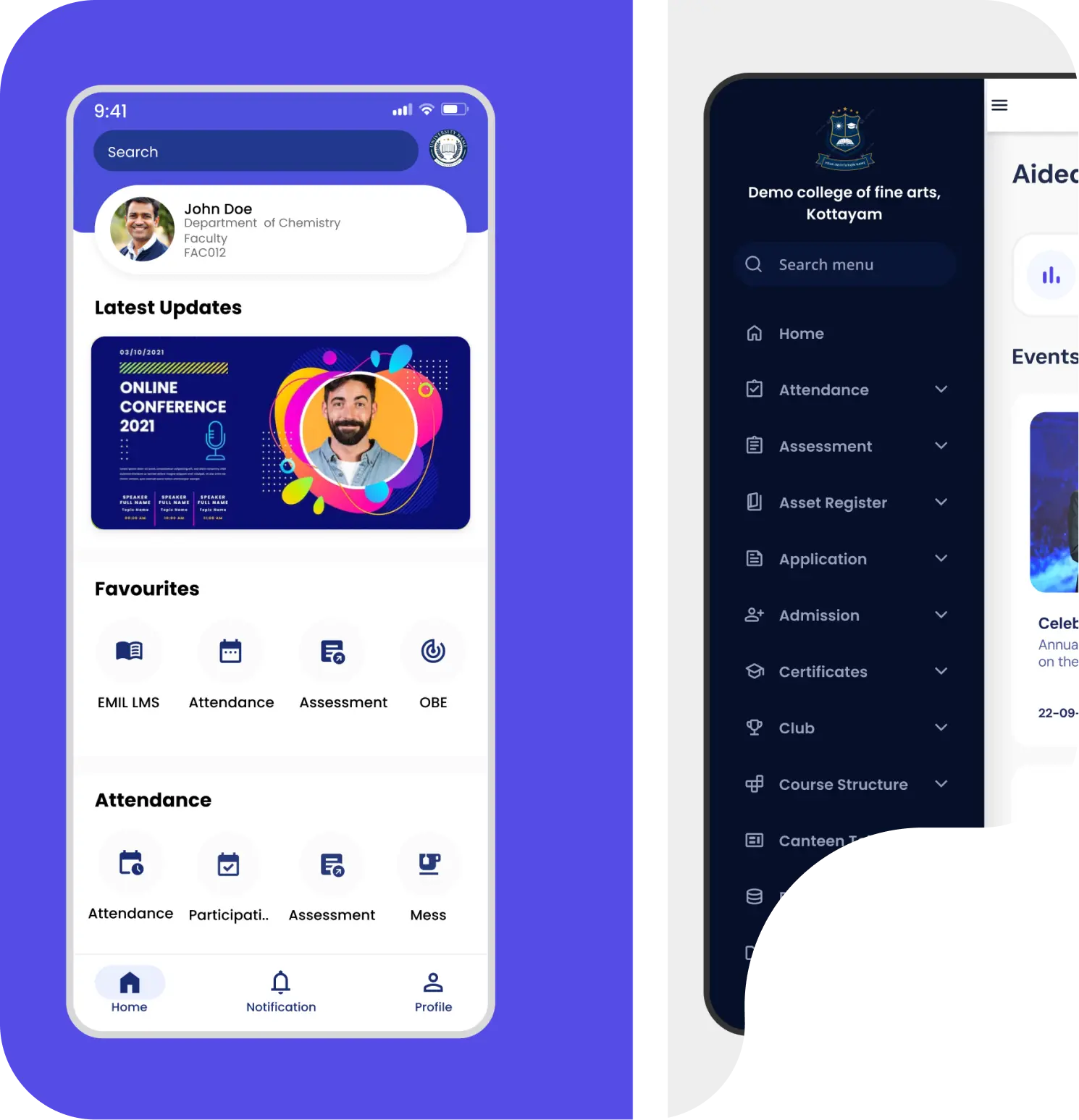
Applications & Dashboard
Applications and dashboards involve creating interactive, user-friendly platforms that display and manage data, providing real-time insights and efficient functionality for users.
Custom Website Design
Custom website design involves creating a unique, tailored website that aligns with a brand’s identity, goals, and user needs, offering a personalized user experience and functionality.
Redesign and Website Revamp
Redesign and website revamp involve updating an existing site’s design and functionality to enhance user experience, performance, and alignment with current trends.
Our Web Development Process
User research involves gathering insights about users' behaviors, needs, and preferences through methods like interviews, surveys, and observation. This helps inform design decisions and ensures the product meets user expectations and solves real problems effectivel
Wireframes are basic, low-fidelity blueprints of a website or app, focusing on layout, structure, and functionality without detailed design elements. They serve as a visual guide for user flows and content placement before full design and development.
High-fidelity prototyping involves creating detailed, interactive mockups that closely resemble the final product in both design and functionality. These prototypes allow for realistic user testing, providing valuable feedback before development begins.
User flows are visual representations of the steps a user takes to accomplish a task or goal within an application or website. They help design intuitive navigation and ensure a seamless user experience by mapping out each interaction in the process.
Visual design focuses on the aesthetics and overall look of a product, using elements like color, typography, imagery, and layout to create an appealing and cohesive user interface. It enhances user experience by making interfaces both functional and visually engaging
Development handover is the process of transferring the finalized design, code, and documentation from the development team to the client or operations team for deployment and maintenance. It ensures that all technical details and requirements are communicated clearly for smooth implementation and ongoing support.
QA & Validation involves systematically testing a product to ensure it meets specified requirements, functions correctly, and is free of defects. This process verifies the product's quality, usability, and performance, ensuring it delivers the intended user experience and meets business objectives.
Analysis and integration involve evaluating system requirements, identifying potential gaps, and ensuring seamless connection between different software components. This process ensures that all parts of the system work together efficiently, aligning with business objectives and technical specifications.